こんにちは。デザイナーの鈴木です。
自社サービスGoalousのUIデザインをメインに、紙、ブース、Tシャツなどなど、長い社歴に比例して色々とやらせてもらっています。
今回はお恥ずかしながらというか、その道のプロからしたら「何をやっているんだ???」と言われてしまいそうなモーションアニメ制作秘話を赤裸々に語ろうと思います。
めっちゃ突然アニメーション作ってって言われた

これは忘れもしない、(実際のところは忘れていたのでTeamsのログを遡りましたが)4月10日のことでした。
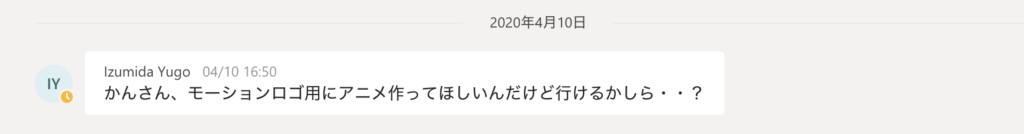
ポロンという着信音と共に来たメッセージがこれです。
ヘッドデザイナーの和泉田くんは前職の同僚、なんなら当時のお仕事的相棒、さらにはColorkrewに誘ったのも私。
と、かなり気安い仲ではあるのですが、それにしたってあまりにフランクな依頼ぶりにこの時点のわたくし

完全に外注への指示ラフ作成の依頼だと思っています。
……考えてもみてください。
日々Sketch相手にアトム作ってコンポーネント作ってオーバーライドをポチポチ設定しているわたしに、どうして突然アニメーション作成の依頼が来ると思いますか?
私は思えなかった。
さらには、このときまだCIリニューアル関連は全内製するって話も聞いてなかった。

そしてようやくマジでアニメーション制作を頼まれてるのでは???と理解しかけたわたしは、チャットは無理だと判断。
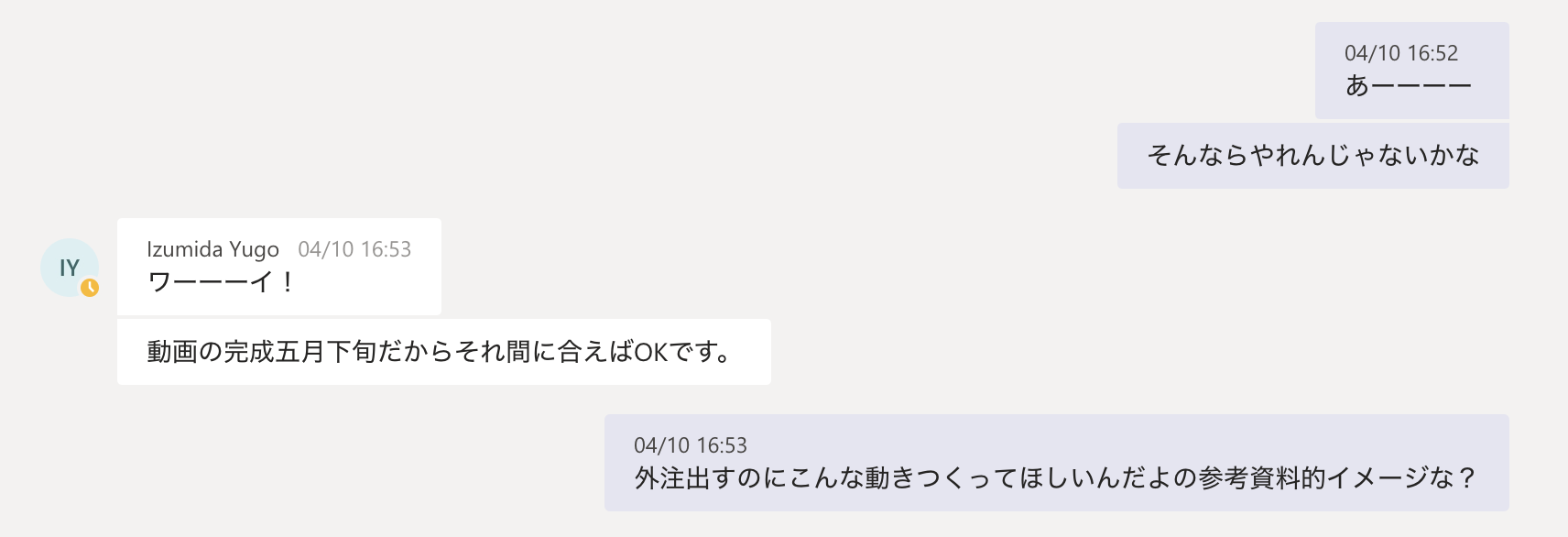
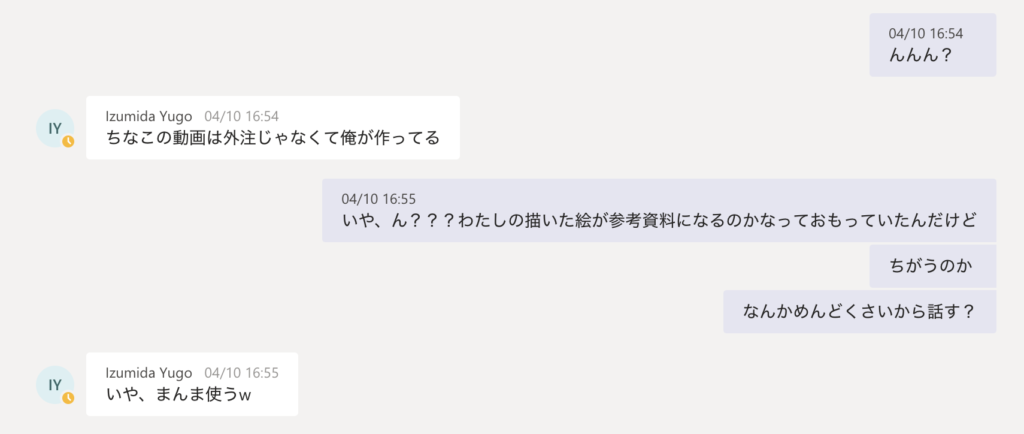
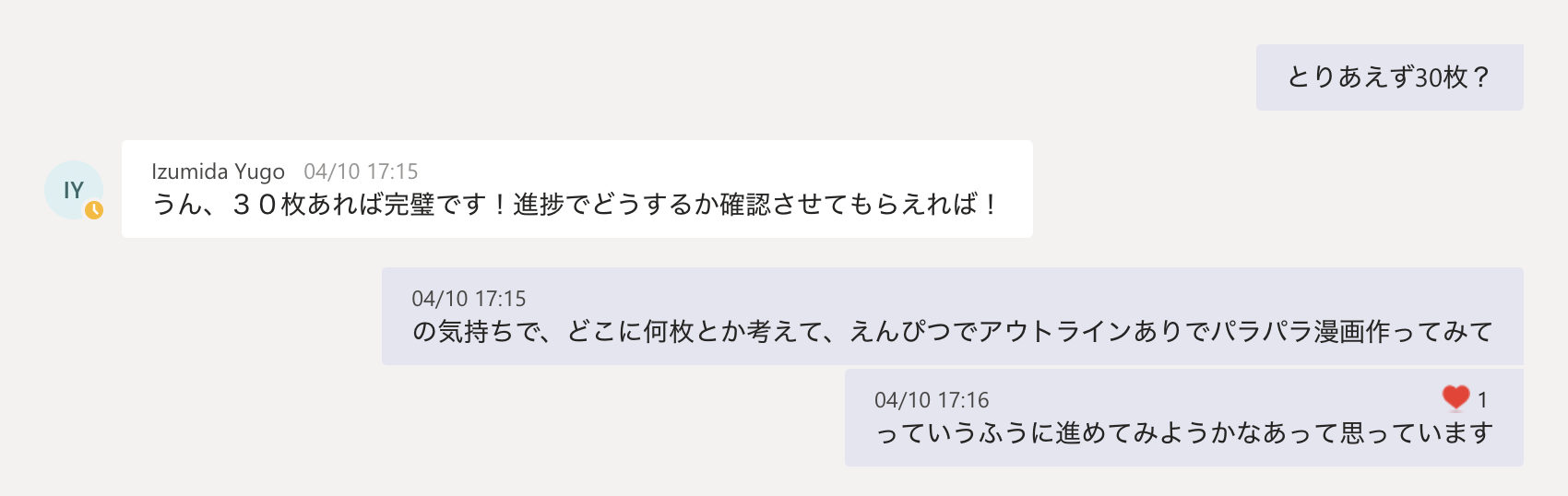
通話に切り替えたのでこの後の漫才みたいなやり取りは残念ながらお見せすることができませんが、だいたいの話はこうです。
弊社デザイナーチームの内訳は
- 映画好きヘッドデザイナー(和泉田くん)
- デザインもできる猫好きハイパーコーダー
- ステッカーをこよなく愛するドイツレディ
- 星空の撮影が趣味の新卒二年目イケメン
という構成に対し、
+元オタク(わたし)
いちばんアニメーション制作やれそうなの、鈴木じゃない???
たまにイラスト描いてたりするし、やれるんじゃない???
……という流れ。
絵とアニメはちがうんだよ💢💢💢とビデオチャットでキレちらかしながらも

穏やかに依頼を受けるわたしでした。
まずなにをしたか
しかし何からすべきかまったくわからない中、とりあえず

ググった。
ggrksという単語が飛び交う前からインターネットに居る身です。
とりあえずなんでもググる。ググればわかると信じてる。
Google先生って言葉、最近聞かなくなりましたね。
しかし、見れど見れど女の子が動くアニメーションの作り方しか出てこない。
まあそうだろうさ、真っ白の棒人間より可愛い女の子を動かしたい。私もそう思う。
であるならば、これならどうだ。
 <
<
しかしなかなか有用といえるハウツーにたどり着けない。
……とはいえ、学びはそれなりにありました。
運動曲線と予備動作。
・運動曲線
AからCにモノを変化させる場合、その間にはBがある。
その変化の過程で同じ点(手なら手、頭頂なら頭頂)が、それぞれスムーズに繋がるようにする。ということだ。

スムーズに、と言った先からまったくスムーズでない運動曲線をご覧頂いていますが許してくださいね。
・予備動作
ジャンプする前にはしゃがむ、ボールが跳ねる前には地面で潰れる、といった動作のこと。
これも難しい話ではないように思えたが、いざ考えてみるとどんな予備動作が適切なのかがわからない。
しかも作るのは真っ白のシルエットマン、形状で識別できる動作でない限り見えないのだ。
こいつは難題だな……?と、改めて認識し、

こんな落書きを描いてみたところで軽く絶望し……わたしはこの件を数日放置した。
(良く言えば寝かせた、というやつだ。)
とりあえず始めようと思った
寝かせたからといって、朝起きたらわたしの右手が神の手になっていることもないし
アドバイスをくれるようなアニメーターの友人が突然できたりもしなかったので、
仕方なくまずは手を動かすことにしたのですが、まだまだ前途は多難でした。
……ITにずっぷりの皆さん。
最後に紙の上に”絵”を描いたのはいつですか?
私はちょっと思い出せません。
そうです。自宅にまともな紙がないのです。
しかも、今欲しいのは、小学生のときに使い切れないほどあった気がするパラパラ漫画をパラパラできそうなメモ帳。
あれほどあったのに、そして使い切った記憶もないのに、どうして必要な今無いのか。
絶望に暮れながら人通りの少ない渋谷を歩いて100枚入りのメモ帳を買いに行き(330円)
家に帰り、椅子に座って、中学の頃から使っているシャーペンをノックする。
五里霧中ながら、とりあえずこれで作業をはじめられるか……
そう思ったわたしはまだまだ甘かった。
今回の仕事は、正円の中によじ登ってきたりジャンプしたりするシルエットマンがほしい!というオーダー。
絵のベースにまず基準となるキャンバス代わりの円が必要なんですね。
と、いうことはですよ。
同じサイズの円が、メモ帳の同じ位置に無いと、ラフすら描けない。
パソコンなら一番上に円のレイヤーがあればいいだけなのに……。
わたしはパソコンのありがたみを噛み締めながら、
①ボール紙をメモ帳と同じサイズに切り
②さらに正円でくりぬいて型紙にし
③ひたすらメモ帳にボール紙を重ねて円をなぞり続ける
という、世紀の単純作業をこなすことになったのです。
メモ帳に描いたマルの数およそ50。
終わった頃には顔はチベットスナギツネになっていたし、メインの作業が始まる前から(精神的に)やや疲れている。
が、ようやくこれでスタート位置につけたといえるだろう。
やっと描き始めた
和泉田くんからのリクエストはこうだ。
・よじ登って登場
・ジャンプして拡がって
・最終的にロゴのシルエットをイメージさせるポーズへ変化
・30枚くらいで表現してほしい
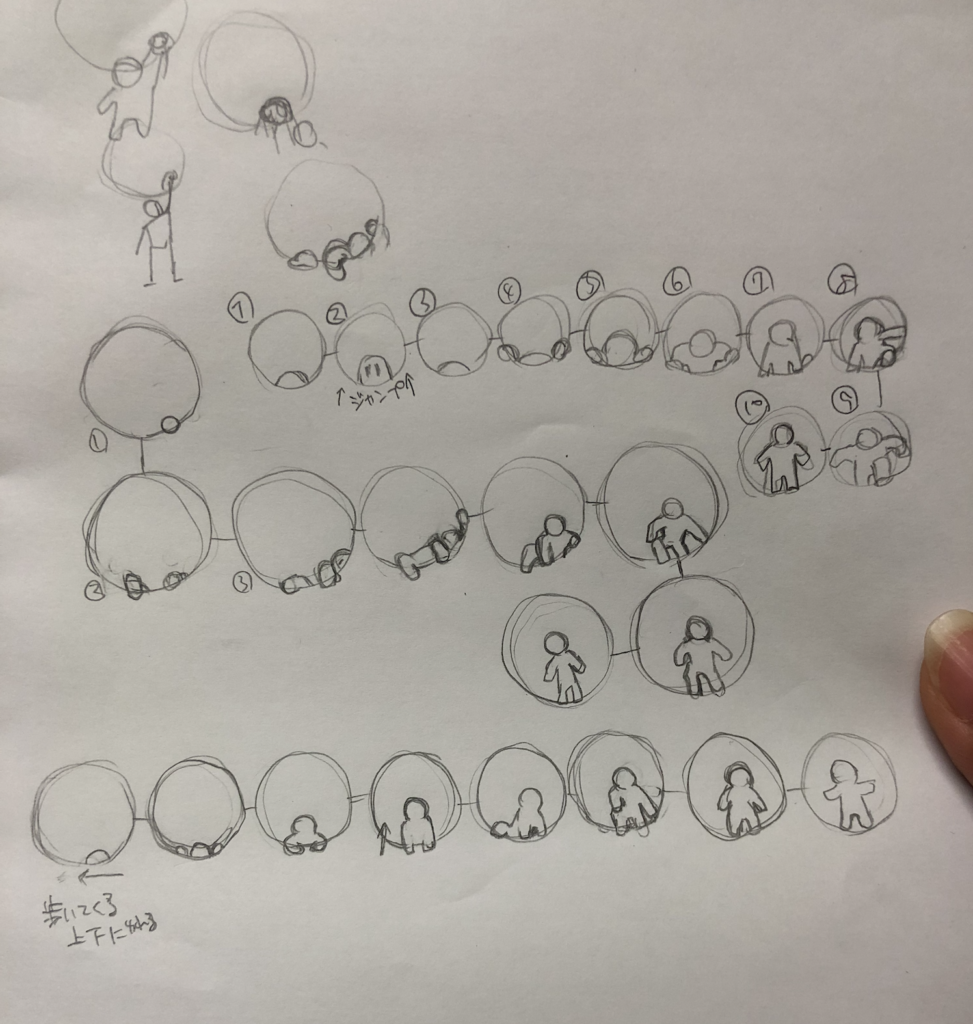
これをどうプランニングしようかと考え、まず、アニメーションの物語を分解した。
・よじ登る
・中央まで歩く
・ジャンプ
・拡がる(ロゴへ)
これらを30枚で納めるために(ものすごく適当に)それぞれへ目安の枚数を振り当てて、キーになりそうな絵から作って間を割っていこうと計画したのだが。
予定
・よじ登る 15枚
・中央まで歩く 5枚
・ジャンプ 5枚
・拡がる(ロゴへ) 5枚
最終的な結果
・よじ登る 12枚
・中央まで歩く 7枚
・ジャンプ 6枚
・拡がる(ロゴへ) 3枚
目指すラストのロゴのシルエットポーズから描き始めた矢先、5枚もいらんと即頓挫。
もういいや!!!!
無計画に描いてそこから間引きしよう!
とりあえず頭から終わりまで描いてから考えよう! と、方針転換。
計画とは一体なんだったのか。
そうして、全43枚におよぶパラパラ絵ができあがった。
出社していれば、紙束持って「ちょっと見て〜〜」と話しかければ良いのだが
世はコロナ。2月中頃から7月末まででわたしが出社したのはたった3日。
リモートワーク化を前からしていたColorkrewはとてもえらい。
……という自社自慢はさておき、
パラパラ漫画のラフ確認のためには動画を撮るしかない。
机の引き出しに挟んでスマホを立てて、角度に気をつけながら撮影、送信……
という七面倒臭い手順を踏み、和泉田くんに見てもらいながらコマを抜いたり動きを変えたり。
微修正を重ねていってようやく鉛筆のラフが出来上がったのでした。

ツールの話
さて。ラフはできた。あとはデジタルにするだけだ。
………。
…………………。
>>> 何でやろう <<<
とりあえず「迷ったらベクターデータで作れ」は神の教えなので遵守するとして
イラレか。イラレなのか? ほんとうに???
Adobeなら絶対なんかあるでしょアニメーション作る用のソフト。(カチカチッ)
ほーーーらほらほらあった。Animateなんて思いっきりそのまま。
オタク御用達店舗みたいな名前なことはさておき使ってみようじゃないの。
せっかくグループライセンスがあるんだから使わないと勿体ないし、
齧るくらいでも新しいアプリに触れるのはいいことだよね。
……インストール……
なるほど〜〜〜〜?(ヘルプ見ながら弄る)
なるほどな〜〜〜?(ボールをぽよんぽよんさせる)
ははーーーーーん?(オニオンスキン自動えらいな〜〜)
「 ……………………。」
ツール弄るのは楽しかったけど
今回作るものには向かないなという結論でした。
理由としては次のとおり。
・手書きのユルさがほしい
最大にして譲れない理由がこれ。
Animateで描写できるのは円やスクエアといった所謂図形で、シルエットマンを描くのに向いていなかった。
・パラパラ漫画感が出ない
ベクターデータの強みを生かしてぬる〜〜っと動くのは素晴らしいことではあるんですが、今作りたいものとはあわなかった。
・キーフレームきらい
これは過去Flashで植え付けられたわたし個人のトラウマなのでAnimateは悪くない。ごめんやで。
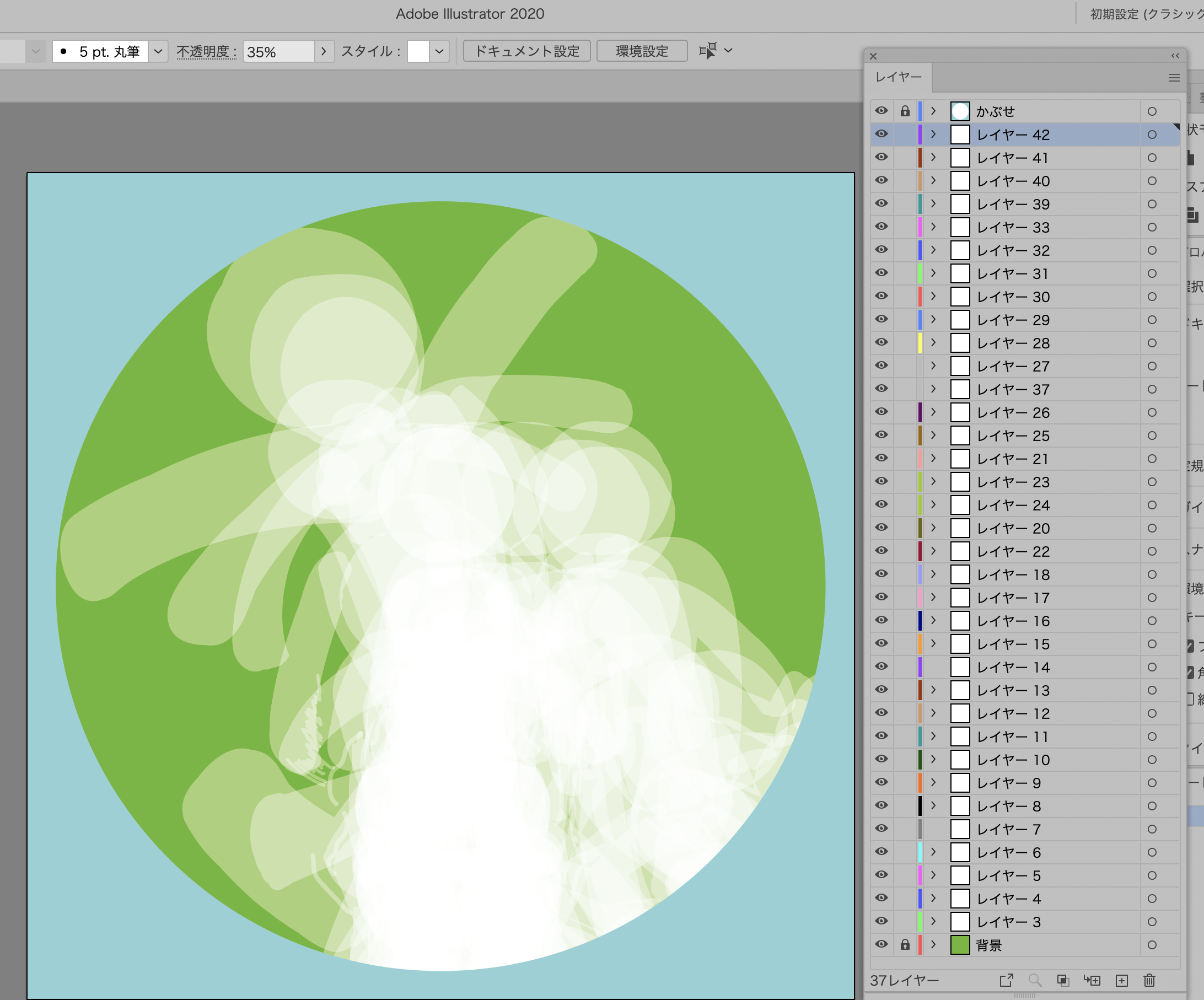
そして結局………イラレでやりました。(結局ね……)
敗北感がすごい。
けど仕方ない。お仕事は期日までに仕上げねばならぬのだ。
途中途中の基準点になるところ(よじのぼり・立ち上がり・歩き・ジャンプ・ラスト)からラフを下地に描き始め、レイヤーの透明度をいじりながら塗りブラシツールで中割りを増やしていく原始的of原始的な作業。
最終的に作ったレイヤーは35枚。

何かもっといい方法あったんじゃないの?????
きっとあります。
きっとあると思うんですが、ゼロからスタートのわたしがやれたのはここまででした。
こうやればよかったのに……というアドバイスがあったらコーポレートのお問い合わせから教えてください。
ホントに来たら やりました!!! ってブログまた書きますので。
さいごに
最終的にはなんとかなったアニメーション作成ですが、やはり絵のスキルとはまったく別物だと痛感しました。
スタイリッシュな動画の中に、なかなか毛色の違う要素を混ぜ込むことができたのは良かったなぁと思ってます。
わたしが作った素材をうまいこと料理してくれた和泉田くん、どうもありがとう!