こんにちは、Azure系エンジニアの秋山です。 今回は Azure Web App で静的サイトをホスティングした事例についてご紹介します。
前提
- サイトジェネレータ Jekyll を利用
- 一部 PHP を利用
- サイトを更新するユーザーは Jekyll を知らない、意識させたくない
構成
構成は単純に Web App を Web サイトとして使ったのみです。 静的ファイルのみならば、 Web サイトの PaaS である Web App を使う必要はないのですが、一部で PHP を利用する要件があったことから Web App を採用しています。
デプロイフロー

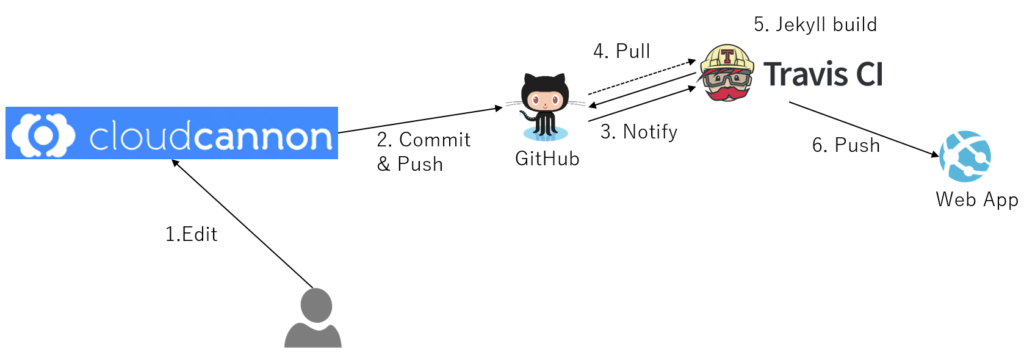
順を追って説明します。
今回、CMS として CloudCannon というサービスを利用します。 このサービスを使うことで Jekyll を意識せず、エンジニアでなくともページの更新や微調整を行うことができます。(手順1)
CloudCannon では GitHub と連携できるようになっています。 CloudCannon 上でリアルタイムに jekyll build されたコンテンツをプレビューしつつ、各ページを更新することが可能です。(手順2)
ここで更新したコンテンツを Azure Web App にアップロードしたいのですが、そのためのビルドエンジンとして Travis CI を使っています。 Travis Ci の役割としては、GitHub 上のリポジトリを jekyll build し、結果のコンテンツを Azure Web App に Push することです。(手順3-6) Azure Web App には Git デプロイする機能 が用意されているため、これを利用しています。
効果
このデプロイフローをサイト作成開始時点に構築していました。 これにより、早い段階から本番環境での挙動を確認することができます。
CloudCannon 上でもデザイン上の確認は可能ですが、Web App とは Web サーバーが異なる可能性もあるため、こういったケースでは本番環境での確認を早めに行いたいところです。 結果、大きな問題はなく、サイトの公開にたどり着きました。
最後に
AWS の S3 を使った静的サイト構築例はよく見かけますが、Azure で静的サイトを作成する例はあまり見かけないため、記事にしました。 Web App を使った構成例として書きましたが、他にも Azure Function + Azure Blob Storage を使うパターンもあります。 事例として適用する機会がありましたら、また紹介いたします。 Azure 上で DevOps 環境を整備した静的サイトをご希望の際は お気軽にご相談ください。

