WordPressにAjaXplorerを組み込む
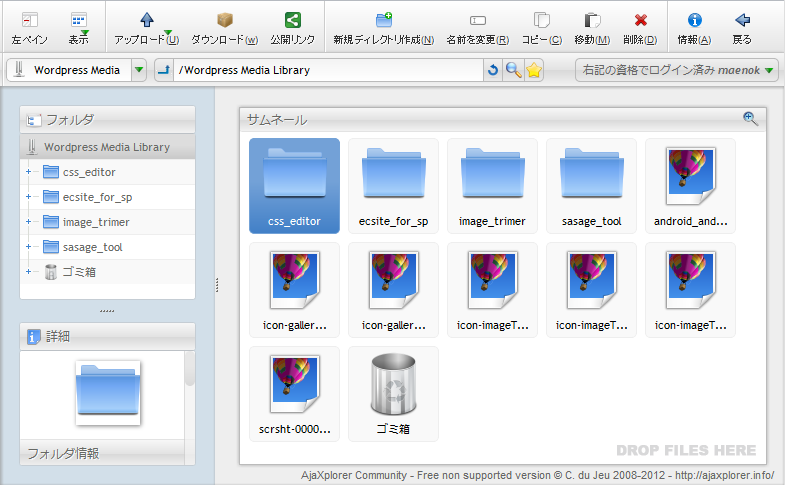
[caption id=“attachment_107” align=“aligncenter”]
 AjaXplorer[/caption]
AjaXplorer[/caption]
「DEVLAß」にショーケースを実現するにあたって考えなければならなかったのが、様々な形式のファイルをアップロードしたり削除したりという部分のUIでした。本サイトはWordPressで構築していますが、WordPressのメディアライブラリに依存してしまうとファイル管理用のプラグインを追加したとしても、アップロードされたファイルひとつひとつを管理しなくてはならず、一括削除やディレクトリでグルーピングするなどローカルのPC並みのファイル操作には遠く及ばないという難点がありました。さらには「DEVLAβ」ではセキュリティ上FTPを開放していないため、FTPに依存しないファイルアップローダーである必要もありました。そこで、ローカルPCのエクスプローラ並みのファイル管理・操作が可能で、FTPを使用しない「AjaXplorer」を導入することにしました。
この「AjaXplorer」はフリーなツールなのに驚くほど高機能なツールでして、ブラウザを介してWindowsのエクスプローラー的にファイルのアップロード・リネーム・削除・ディレクトリ作成・コピー・移動など様々なファイル操作がオンライン上で行えます。iOSなどのSmartPhoneにも対応しており、さらにはWordPressやDrupalといった主要なCMSに連結するプラグインもあります。CMS連携プラグインでは、例えばWordPress側へログインすれば、自動でAjaXplorerにログインでき、各ユーザー毎にリポジトリ(アクセスディレクトリやアクセス権限)を個別に設定できます。また「AjaXplorer」自体は日本語対応がされていて、ツール群も使い易くなっています。
ただ惜しむべきはWordPressへの組み込み方がちょっと面倒なうえ、詳しく説明しているサイトが少なく、CMS連携まで記述された日本語のヘルプがないという点です。そこで、今回私が組み込んだ際の手順をTIPS化してみます。さらにはAjaXplorerのWordPressプラグインの日本語化も行ってみましたので、その手順や日本語化ファイルも配布します。
(※本TIPSは、AjaXploreをインストールする環境に、すでにWordPressがインストールされていることが前提となっていますのでご注意ください)
AjaXplorerのインストール
まずは「AjaXplorer」をダウンロードします。
AjaXplorerの公式サイトより最新版をダウンロード(2012年7月時点で私がダウンロードしたバージョンは4.2.0でした)してサーバにアップロードします。もしくは、サーバー側から直接RPMやyumコマンドでダウンロード&インストールしても構いません(公式サイトにコマンドラインベースのダウンロード&インストール情報が記載されていますのでそちらを参照してください)。今回私はコマンドラインベースではなく、ファイルアップロード型でのインストールを行いました。こちらの方が、AjaXplorerのインストールパスにそのまま設定ファイル等が展開されてコンフィギュレーションがし易いなと思ったからです。
 【図1】 AjaXplorer インストール・ヘルスチェック画面[/caption]
【図1】 AjaXplorer インストール・ヘルスチェック画面[/caption]
さて、ダウンロードしたファイルを展開すると、「ajaxplorer-core-4.2.0」のように長いディレクトリ名になります。このままサーバにアップするとアクセスURLが長くなって利用しづらいので、「ajaxplorer」とリネームしてサーバにアップします。
次に、AjaXplorerを展開したディレクトリの直下にある「data」ディレクトリとその下のサブディレクトリ群のパーミッションをユーザによる書き込み可(パーミッションを777か775)に変更します。 ここで、WEBブラウザからAjaXplorerを展開したディレクトリ(ルートパス)にアクセスします。例えばサイトのドキュメントルート直下にAjaXplorerをアップロードした場合は「http://mydomain.com/ajaxplorer/」となります。これでインストーラーのヘルスチェックが起動します。もしエラーが出る場合は、ほとんどがディレクトリのパーミッションが問題ですので、AjaXplorerを展開したルートディレクトリ(「ajaxplorer」など)自体のパーミッションを書き込み可にしてみてください。
無事にヘルスチェックが行われると、【図1】のような画面が表示されますので、内容に問題がなければ「click here to continue to AjaXplorer.」のリンクをクリックしてください。
\[caption id="attachment\_116" align="alignleft"\]<a href="https://blog.colorkrew.com/uploads/scrsht-00004.png">
 【図2】 AjaXplorer ログイン画面[/caption]
【図2】 AjaXplorer ログイン画面[/caption]
初期管理ユーザのユーザ名とパスワードが同じである旨の警告ダイアログはスルーして構いません。【図2】のようなログイン画面が起動すればインストール完了です。初期管理ユーザのユーザ名とパスワードは共に「admin」ですので、まずはログインしてみてください。
 【図3】 AjaXplorerを日本語化する[/caption]
【図3】 AjaXplorerを日本語化する[/caption]
まず、言語設定を日本語に変更します。【図3】のようにコンソール右上の「Logged as admin」のプルダウンから「Language」を選んで、セレクトボックス内から「日本語」を選択してください。これで、AjaXplorerの日本語化は完了です。
\[caption id="attachment\_126" align="alignright"\]<a href="https://blog.colorkrew.com/uploads/scrsht-00006.png">
 【図4】 AjaXplorer ユーザパスワード変更[/caption]
【図4】 AjaXplorer ユーザパスワード変更[/caption]
次に初期管理ユーザのパスワードを変更してください。言語設定と同じように「パスワード変更」から行えます(【図4】参照)。これでAjaXplorer側の初期設定は完了です。
WordPressとAjaXplorerを連結する(WordPress側の準備)
次に、WordPressにログインしたらAjaXplorerにも同時にログインされ、さらにWordPress側でユーザがログインした場合に、AjaXplorer側にそのユーザが存在しなかった場合に自動で追加されるようなアプリケーションブリッジを行います。公式サイトではブリッジ用のプラグインが配布されていますので、それをダウンロードします(リンク先でダウンロードできる「ajaxplorer-cms-bridges-4.0.zip」の中に各種CMS用のブリッジプラグインが入っています)。
ダウンロードファイルを展開すると、その中の「wordpress」フォルダ内に「ajaxplorer」というフォルダがありますので、このフォルダごとWordPressのプラグインディレクトリへアップロードします。
これで、WordPressの管理メニューからAjaXplorerのプラグインを有効化することで、ブリッジ機能を使えるようになります。ただ、設定画面が英語でわかりづらいので、このブリッジプラグインを日本語化します。まず、この記事で配布しているブリッジプラグインの日本語言語ファイルをダウンロードしてください。ダウンロードしたファイルを展開すると、langフォルダが解凍されるので、このフォルダごとAjaXplorerブリッジプラグインのディレクトリ直下にアップロードしてください。
次に、ブリッジプラグイン本体に言語ファイルを組み込みます。ブリッジプラグインの本体「class.WpAjxp.php」を編集して、[php firstline=“11”]define(“AJXP_EXEC”, true);[/php]の下に下記のコードを追加します。
[php firstline=“12”]load_plugin_textdomain(“ajxp”, false, “ajaxplorer/lang/”);[/php] これで、プラグインの日本語化は完了です。WordPressの管理メニューの「設定」に「AjaXplorer」が追加されますので、下記【図5】のように設定画面が日本語化されていれば日本語化は成功です。

【図5】 AjaXplorerブリッジプラグイン設定画面の日本語化[/caption]
ブリッジプラグインの設定値は下記の通りです。
- 「AjaXplorerのパス」の欄にAjaXplorerをインストールしたサーバ上のフルパスを入力します。
- 「秘密鍵~」の欄には任意のパスワードを入力してください(このパスワードはこの後の手順でも使うので覚えておいてください)。
- 「自動作成~」のトグルは任意に選んで構いません。もしWordPress側にログインするユーザ数が多く、全ユーザにAjaXplorerを使わせる必要がない場合は「No」で良いかと思います。
そして、AjaXplorerの初期管理ユーザ「admin」をWordPress側にもユーザ登録しておきます。その際、WordPressに作成する「admin」ユーザのパスワードは先にAjaXplorerでパスワード変更したものと同一にしておく必要があります(もし既にWordPress側に「admin」ユーザが存在している場合は、そのユーザのパスワードをAjaXplorerの「admin」ユーザのパスワードに変更するか、再度AjaXplorerにログインしてそちらでパスワードを変更してください)。
WordPressとAjaXplorerを連結する(AjaXplorer側の準備)
今度は、AjaXplorer側にブリッジプラグインを組み込みます。
AjaXplorerのインストールディレクトリ内の「conf」の中に「bootstrap_plugins.php」という設定ファイルがあるので、これを編集します。「bootstrap_plugins.php」の65~73行目のAUTH_DRIVERという連想配列を丸ごと下記のように差し替えます(元の配列をコメントアウトして追加しておくと切り戻す時に便利です)。
[php firstline=“65”] “AUTH_DRIVER” => array( “NAME” => “remote”, “OPTIONS” => array( “SLAVE_MODE” => true, “USERS_FILEPATH” => “AJXP_INSTALL_PATH/server/users/users.ser”, “LOGIN_URL” => “/wordpress/wp-login.php”, “LOGOUT_URL” => “/wordpress/”, “SECRET” => “myprivatesecret”, “TRANSMIT_CLEAR_PASS” => false) ), [/php] 個別に編集しなければならない部分は下記の通りです。- [php firstline=“69”]“USERS_FILEPATH” => “AJXP_INSTALL_PATH/server/users/users.ser”[/php] … 最新版のAjaXplorerではユーザーファイル格納場所が変更されているので、[php light=“true” classname=“inline-code”]“AJXP_INSTALL_PATH/data/plugins/auth.serial/users.ser”[/php]に変更
- [php firstline=“70”]“LOGIN_URL” => “/wordpress/wp-login.php”[/php] … WordPressのログインURL(AjaXplorerにログイン時、このURLへリダイレクトされます)
- [php firstline=“71”]“LOGOUT_URL” => “/wordpress/”[/php] … WordPressのログアウトURL(AjaXplorerでログアウト時、このURLへリダイレクトされます)
- [php firstline=“72”]“SECRET” => “myprivatesecret”[/php] … WordPressのブリッジプラグイン設定の際に入力した秘密鍵
設定編集が完了したら上書き保存してください。これでWordPress側にログインすると同時にAjaXplorerにもログインするようになりました。早速「admin」ユーザでWordPress側にログインしてみて動作を確認してみてください。
無事ブリッジログインができたら、今度はWordPress側とAjaXplorer側のファイル管理が同期するようにリポジトリを設定します。
 【図6】 AjaXplorer 設定[/caption]
【図6】 AjaXplorer 設定[/caption]
AjaXplorerにログインして、左上のプルダウンから「設定」を選び(【図6】を参照)、
\[caption id="attachment\_139" align="alignright"\]<a href="https://blog.colorkrew.com/uploads/scrsht-00009.png">
 【図7】 AjaXplorer リポジトリの新規作成[/caption]
【図7】 AjaXplorer リポジトリの新規作成[/caption]
上部ツールボックスから「新規リポジトリ」→「Repository」を選びます(【図7】を参照)。
\[caption id="attachment\_140" align="alignleft"\][

)](https://blog.colorkrew.com/uploads/scrsht-00010.png) 【図8】 AjaXplorer 新しいリポジトリを作成する[/caption]
【図8】のように「新しいリポジトリを作成する」ダイアログが開くので、下記の必須項目を入力します。
- Repository Label: AjaXplorerで表示されるリポジトリ名
- Repository Driver: リポジトリのドライバです。基本的に「File System(Standard)」で良いです
- Path: 参照するディレクトリをサーバ上のフルパスで入力します(WordPressの設定画面で表示されていたリポジトリパス例を参考にしてください)
- Create: 上記の指定パスが存在しない場合に新たに作成するかのトグルです
他に「Filesystem Commons」のアコーディオンリスト内で、リポジトリへのアクセス権限が設定できます。そこでリポジトリごとに参照専用にしたりできます。基本ファイルの管理を行うのであれば、「Read and Write」設定にしておくと良いです。
\[caption id="attachment\_141" align="aligncenter"\]<a href="https://blog.colorkrew.com/uploads/scrsht-00011.png">
 【図9】 AjaXplorer リポジトリの確認[/caption]
【図9】 AjaXplorer リポジトリの確認[/caption]
左上のプルダウンから新規作成したリポジトリ名を選び、ファイルマネージャー画面がリポジトリパスに準じた内容に更新されれば正常にリポジトリができたことになります。これで、メディアファイルのアップロードし直しなどのファイルの管理が抜群に便利になります。
WordPressの管理メニューにAjaXplorerへのショートカットを作成する
さて、ここまででWordPressとAjaXplorerの連結は完了したのですが、WordPressの管理メニュー側からAjaXplorer側へショートカットするようなリンクがないため、いちいちAjaXplorerへ移動したい時にURLを打たなければならず面倒です。そこで、WordPressの管理メニュー側にAjaXplorerへのショートカットリンクを追加してさらに使い勝手を良くしたいと思います。
’; } [/php] というようなAjaXplorerのルートディレクトリへのリンクを追加します(上記のJavaScriptのコメントアウトを外すと即リンクするようになります)。
WordPressのブリッジプラグインの本体「class.WpAjaxp.php」に次のコードを追加してください。
103~106行目ぐらいにある「function setting_menu()」の関数内に、
[php firstline=“106”] add_submenu_page(’tools.php’, __(“AjaXplorer”, “ajxp”), __(“AjaXplorer”,“ajxp”), ‘1’, ‘wp_ajax_link’, array(&$this, ‘goto_ajaxplorer’)); [/php] を追加します。さらに、「Ajxp」クラス内(関数「plugin_options_validate()」の後などクラス内ならどこでも可)に、
[php htmlscript=“true” firstline=“202”] function goto_ajaxplorer() { echo ‘
これで、WordPress管理メニューの「ツール」内に「AjaXplorer」という項目が追加されるので、そこからAjaXplorer側へショートカットできるようになります。AjaXplorer側から戻る時はツールボックスの「戻る」でWordPress側へ戻ってこれます。
AjaXplorer CMS Bridge WordPressプラグイン 日本語化ファイル
- ZIP形式:wpajxp-ja.zip (4.09KB)
- TAR.GZ形式:wpajxp-ja.tar.gz (2.47KB)
動作確認:WordPress 3.4.0 / AjaXplorer 4.2.0
