Getting started with Design Systems
Hello, I’m Bryan and a little over three months ago I moved to Japan from Scotland to join Colorkrew’s design team!
When I was a child I played with Lego for hours. These simple bricks brought so much joy to this future designer.
_

_
This messy pile has endless potential, with just a little imagination.
Besides drawing, it was the single most rewarding hobby I could imagine; being able to build complex structures from simple pieces which were designed to interact well with one another.
Naturally then, as an adult there is some nostalgia when using or building design systems for UI and web applications.
A system for building digital products
A design system is the combination of design, code and documentation that creates modular UI patterns which can be reused time and time again, whilst being maintained and developed in a single place.
There are some who feel this removes autonomy from the designer, and initially I was a little hessitant also. But as I’ve gained more experience, I feel that much like Lego, a well documented system gives everyone the same starting point, and as such democratizes the ability to design. Engineers and Project Managers alike are able to be more involved in the process.
Design systems significantly reduce effort and repetition. The time which was previously spent creating or updating components in several places, can now be used to reflect on the overall process, and solve larger challenges such as meeting business goals through better UX.
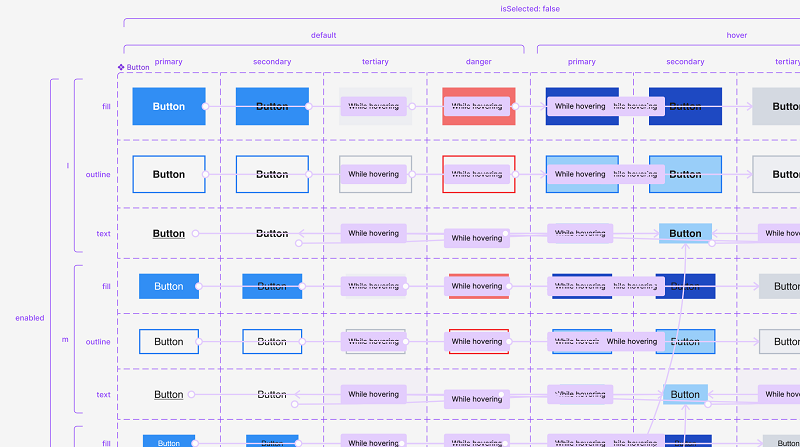
For example, designing a simple button might seem like a straightforward process, but there are so many things involved in creating this one component:
1. Taking into consideration a product’s brand is likely to have an effect on the look and feel, but that needs to be balanced with visual accessibility and usability. 2. When building this component, there are further considerations relating to accessibility, search engine optimization and functionality. 3. Testing, again brings further work between planning and execution. 4. Documenting decisions, implementation and when-to-use guidelines…
_

_
Even in the design stage, a button has so many complexities.
Before long this one, “simple” component has become a massive task, and is undoubtedly just one of many components in a given feature. The benefits of instead completing this task once and reusing the resulting outcome is apparent.
Don’t forget the instructions
Also like Lego, when you’re building something complex, instructions are important! In order to understand the smaller pieces as part of a bigger picture, documentation Dos and Don’ts help those less familiar with the patterns, such as the commonly occurring question: When do I use a checkbox vs a toggle?
Providing clear documentation and making it readilly available offers the users of a design system more confidence when selecting patterns. It should reduce the bottleneck of relying on more experienced team members, and in turn reduce their workload also.
_

_
Building an entire town starts with one brick.
Communication is important, and building documentation as a permanent resource can greatly reduce friction when onboarding, and even as a reminder for your own project’s consistency. It’s worth having a strategy in mind, whether you’re using an existing design system, or creating your own.
As an adult, I may have put away my Lego (and saved many foot injuries as a result), but building UI is nonetheless a familiar process which can benefit from my childhood experiences, and satisfy the need to create fun and interesting things.