こんにちは。UIデザイン担当の塚田です。
今日は、WEBサイトに付きもの**favicon(ファビコン)**についてお話します。
デザインやっててロゴデザイン開発とかサイトデザインは楽しく進められるんですが、
コーディングなどフロントエンドの構築はいつも別のスタッフに任せていました。
そして意外におろそかになりがちなのが、favicon(ファビコン)。。
![]()
一昔前は、PCのWEBサイトのブックマークとか、URL入力枠の横辺りにさりげなく
サービスロゴが掲載されてるピクトアイコンという程度の認識でした。
最近とある案件で作成することになり、favicon(.ico)ファイルの作成方法を探していたら、
とあるブロガーがfaviconの種類について掲載されていました。
なんと!21個もあるとのことっ!!
faviconのリスト favicon.ico: IE用 favicon-16x16.png: タブ表示用 favicon-32x32.png: Mac版Safari用 favicon-96x96.png: Google TV用 favicon-160x160.png: Opera 12 までのスピード・ダイアル用 favicon-196x196.png: Android版Chrome用 mstile-70x70.png: Windows 8 用 mstile-144x144.png mstile-150x150.png mstile-310x310.png mstile-310x150.png apple-touch-icon-57x57.png: iOS用 apple-touch-icon-60x60.png apple-touch-icon-72x72.png apple-touch-icon-76x76.png apple-touch-icon-114x114.png apple-touch-icon-120x120.png apple-touch-icon-144x144.png apple-touch-icon-152x152.png apple-touch-icon.png apple-touch-icon-precomposed.png
(以下、「IT探検記」さんのまとめより引用)
こんなにあるんですね・・・^^;
10年くらい前までは、WEBサイトのファビコンはPCブラウザくらいを意識して設定しておけばよかったのですが、
8年ほど前にスティーブ・ジョブズがiPhoneを発表して以来、
iPhone、Android、iPad、iPod touchなど様々なマルチメディア端末が登場し、
それら端末やOSに合わせて露出するアイコン毎にデザインを調整しなくてはならない状況。。
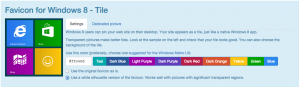
とくにMacユーザーの私にとって意外に盲点だったのが、Windows 8のパネルデザインに入るfavicon。
OSのデザインがフラットデザイン化し、各色背景にピクトアイコンが白抜きでスッキリと納まっています。
ですので、このWindows 8用のアイコンだけは白抜きで調整しないと、他の要素とデザイントーンが合わない・・・
こんな数いちいち作っていられない。。
俺は favicon(ファビコン)作成に時間かけるくらいなら、デザインにもっと時間かけて拘りたいんだっ!!
そこで今回見つけたのが・・・
![]()
「Favicon Generator for all platforms」(Real Favicon Generator.net)。
このWebサイトでは、上述の21パターンのFavicon用ファイルをすべて一括で自動生成してくれます。これは楽チン♪
準備した一枚のfavicon用画像を読み込んで、自動生成ボタンを押すと・・・



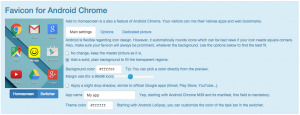
次画面では iOS、Android Chrome、Windows 8 それぞれのアイコンを端末露出先に合わせて
アイコンカラー、背景色、マージンサイズなど好みに合わせた詳細な設定が可能です。

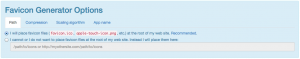
さらにオプション機能として、ファイルサイズ圧縮やスケーリングアルゴリズムの設定カスタマイズも可能なようです。
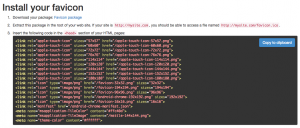
さらに嬉しいのは、favicon用各種アイコンの自動生成と同時に、
WEBサイトの
内要素に記載するためのソースコードも生成してくれることです。
このコードを入れることで面倒なfavicon作成の作業時間を大幅に短縮できますね☆
さて、faviconを制作中のWEBサイトに設置し終えたら、
次は各種端末にどのように実装されたかをチェックしなければなりません。
これがまた地味に面倒な作業ですよね・・・
しかし「Favicon Generator for all platforms」は、WEBサイトに設置したfaviconが
各種端末ブラウザ上でどのように表示されたかを自動でチェックしてくれるとのこと! これは嬉しい機能^^
![]()
もちろん、実際の各種OSブラウザ上でのサイトデバックはきちんとしなくてはならないですが、
このジェネレーターツールを利用することでfavicon作成の時間が大幅に短縮できます。
デザイナーのみなさん、favicon制作のような面倒な作業は時間短縮し、
ぜひクリエイティビティな仕事に多くの時間をかけていきましょう!
