スマートウォッチアプリについて

スマートフォンほどではないですが、世界的にスマートウォッチの普及率は急激に上がりつつあります。Apple Watchを例にすると1年間、3,600万台が売れたそうです。 http://japan.cnet.com/news/business/35064877/
また、AppleとGoogleの中心としてスマートウォッチアプリ開発のプラットフォームが用意されていますのでアプリも簡単に作れます。わざわざスマートフォンをポケットから出さなくてもスマートウォッチでユーザーの要求を満たす時代はすぐ近くまで来ています。
ということでスマートウォッチ(Apple Watch)とMBass(Parse)連携したアプリを作ってみることにしました。 Parseについてはこちら
アプリを作ってみよう
スマートウォッチから打刻をするアプリをいかに簡単につくれるのか紹介したいと思います。IOS開発経験者を対象に説明しますが、初心者でもすぐ理解できるレベルですのでぜひ最後までよんでみてください。
開発環境
- Xcode 6.4
- IOS 8.4
- Swift
プロジェクト作成
- IOS用の新しいプロジェクト(Single View Application)を作成する。
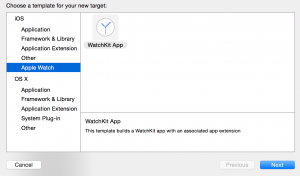
- Xcode > File > New > Targetを選択
- WatchKit App を追加

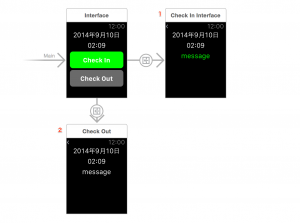
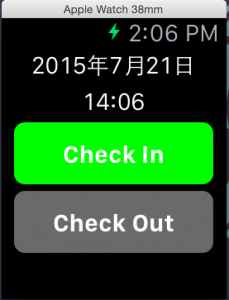
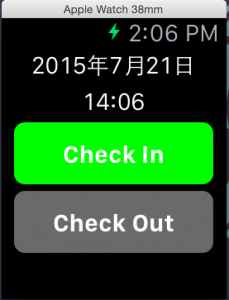
画面仕様
Check Inボタンをクリックした時に画面1のインタフェースが呼ばれるようになっています。WatchKit Extentionフォルダ配下にCheckInControllerファイルを作成し、画面1に紐付けます。 ※Check Outも同様

CheckInControllerを実装
- WatchKitフレームワークをインポート。
- WKInterfaceControllerクラスを継承します。
- CheckInControllerが呼ばれた時に最初に実行されるwillActivateメソッドを実装します。
- 現在の時刻を取得。
- ここがポイント! 処理内容を親アプリ(IPhone)に伝えます。
import WatchKit // <1>
import Foundation
class CheckInController: WKInterfaceController { // <2>
@IBOutlet weak var message: WKInterfaceLabel!
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure interface objects here.
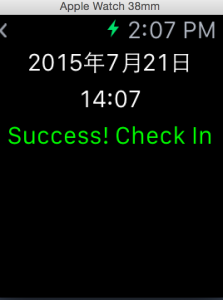
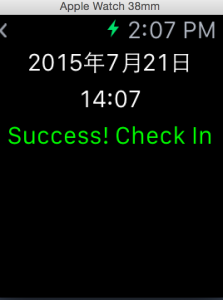
message.setText("Success! Check In");
}
override func willActivate() { // <3>
// This method is called when watch view controller is about to be visible to user
super.willActivate()
// 現在時間を取得 // <4>
let now = NSDate()
let dateFormater = NSDateFormatter()
dateFormater.dateFormat = "yyyy/MM/dd HH:mm"
let request = [
"type": "1",
"time": dateFormater.stringFromDate(now)as String
]
let isSuccess = WKInterfaceController.openParentApplication(request,reply:nil) // <5>
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
}
Parse SDKを導入
SDKダウンロードページにアクセスしIOS用のSDKをダウンロードします。
Linked Frameworks and Librariesから先程ダウンロードしたフレームワークの中からParse.framework と Bolts.frameworkを追加します。

また、Parseフレームワークの依存する以下のフレームワークを一緒に追加しておきます。
- SystemConfiguration.framework
- AudioToolbox.framework
- libsqlite3.dylib
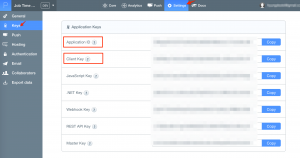
Parse アクセスキKeyを取得
Parseのアカウント作成、アプリ作成についてはGoogle検索からすぐ出ますので割愛させていただきます。
Settings > Keys 画面を開き、Application IDとClient Keyをメモしましょう。

今回のアプリで使用する以下のカラムを追加しておきましょう。
- user_id (Number) ユーザー
- type (String) Check In/Out 区別するフラグ
- time (Date) Check In/Outの時間

IPhoneアプリ側を実装
- Parseフレームワークをインポート
- idにParseのApplication ID、keyにParseのClient Keyを定義
- Watchkit ExtentionのContorllerのWKInterfaceController.openParentApplicationメソットの受け取る側を実装
- パラメータを取得(type, time)
- **ここからがポイント!**アプリケーションIDを設定します。
- Parseオブジェクトを生成
- Parseに登録する値を設定
- Parseに登録
import UIKit
import Parse // <1>
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
// <2>
let id = "xxxxx"
let key = "xxxxx"
func application(application: UIApplication, handleWatchKitExtensionRequest userInfo:[NSObject:AnyObject]?, reply:(([NSObject:AnyObject]!)->Void)!) { // <3>
// requestからメッセージを取得 <4>
var dic = userInfo as! Dictionary<String,String>
var type = dic["type"]
var time = dic["time"]
var date_fomatter = NSDateFormatter()
date_fomatter.dateFormat = "yyyy/MM/dd HH:mm"
// データ登録
Parse.setApplicationId(self.id, clientKey:self.key) // <5>
var time_history = PFObject(className: "time_history") // <6>
// <7>
time_history["user_id"] = 1 as Int
time_history["type"] = type
time_history["time"] = date_fomatter.dateFromString(time!)
time_history.saveInBackgroundWithBlock{ // <8>
(success: Bool, error: NSError?) -> Void in
if (success) {
println("Success! input Data. Type is \(type) And Time is \(time)")
}else {
println("Failed! input Data. Type is \(type) And Time is \(time)")
}
}
// ViewControllerを調べる
let vc = self.window?.rootViewController as? ViewController
vc?.setMessage(type!, time: time!)
}
これで完成です!
アプリを起動してみましょう!
Check In ボタンをクリック




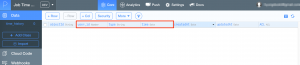
Parseのデータ確認
感想
Apple WatchとParseを連携したアプリ開発は思ったより楽にできました。この記事ではデータの登録のみの紹介でしたが、Parseに登録されたデータをWebサーバー側で取得、分析して見せることもできます。
また、ウェアラブルデバイスだけでなくIoTデバイスのデータもParseを使えばデータの収集できますし、何でもつなげられるのではないかと思いました!そのデータを分析/加工すれば様々な付加価値を得ることができるのではないでしょうか。
開発者として思ったことをすぐ作れる恵まれた世界に生まれたことに感謝しています! :)